css
A first dive into CSS animations
CSS is one of those things that everyone has a strong opinion about. For some reason, it seems like you are only allowed to love it or hate it.
It’s quite well-known that it can be a struggle to work with. Some people even avoid all frontend development just
Tailwind + Vue No-code Editor
There has been a lot of talk about no-code solutions, lately. This movement
tries to approach non-developers by offering software development tools that
allow them to create and modify applications without using code. The benefits of
no-code tools include speed, accessibility, reduced costs and autonomy.
Thinking about this idea, I
Intro to CSS Grid Layout
What is Grid Layout?
CSS Grid Layout is a two-dimensional grid system. It is a CSS language mechanism
created to place and distribute elements on a page, which is one of the most
problematic processes in CSS. It is a standard, which means that you don't need
anything
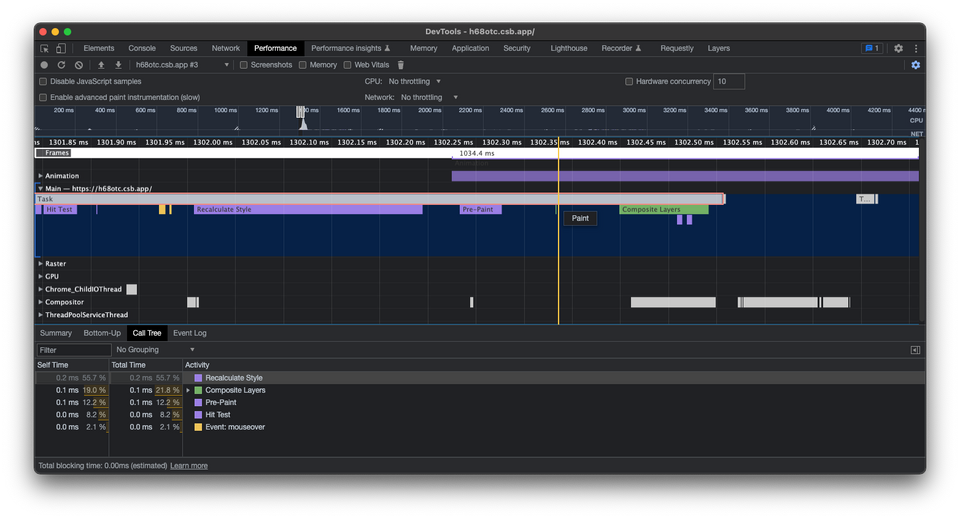
Understanding Web Animation Performance
Over the past few years, we have seen the web platform evolve rapidly. Many
JavaScript APIs, CSS properties, and native elements have been added. Frontend
engineers are now able to build web apps that are extremely similar to
traditional native applications.
This paradigm shift, from writing documents to building apps,